真可以說是道高一尺魔高一丈⋯⋯
警告:以下文長,如果只想知道 ETag 怎麼進行追蹤的,請直接從最後一段讀起。
為了瞭解使用者的行為,投放使用者喜歡的內容或是可能有興趣的廣告,網站會使用各式各樣的方法來紀錄使用者的瀏覽行為。例如 Amazon 會紀錄使用者看過哪些或購買了哪些商品,然後把使用者有可能有興趣的商品顯示出來,希望使用者能繼續在 Amazon 購買。對於廣告聯播網來說,如果能投放使用者喜歡的內容,進而提高點擊率,便能獲得更好的成效,增加收入。但是廣告聯播網並不像 Amazon 這類電子商務網站,強制使用者必須登入才能使用,而且廣告聯播網大多橫跨多個網站(例如很多站都會掛 AdSense),因此一般來說會採用 Third Party Cookies ((可參考 fcamel 的文章: Cookie 雜記)) 紀錄 User 的瀏覽紀錄。
這造成了一個問題:到底是誰可以擁有我們「看過的網站的列表」這個資料?相信沒有人願意讓大家知道自己在看某些害羞的網站吧。但如果這些網站有加入廣告聯播網,廣告聯播網便可以知道你瀏覽過這些網站,於是在其他一般的站台,便有可能出現令人害羞的廣告內容。這造成了隱私洩漏問題。
於是人們採用了各式各樣的反制方法:有的裝了 AdBlock 眼不見為淨,但免費的服務大多數依賴廣告為生,如果大家都排斥廣告,連 Google 都活不下去;有的人提出了一個 DNT (Do Not Track)的宣告,希望網站能夠遵守。不過這實在太理想化了,不知道要何年何月全世界的網站才會支援。
另外,瀏覽器廠商也推出了他們的解決方案,其中一個是「隱私模式」,也就是不紀錄任何的 Cookie,每次重開瀏覽器都需要重新登錄網站。但這對普羅大眾來說實在太麻煩了,因此又有另一個方案:禁止 Third Party Cookie。也就是說,只允許使用者主動連上的網站(例如使用者喜愛的社交網站,部落格,或是影音網站)設定 Cookie,而使用者沒有主動連過去的網站(例如廣告聯播網)則禁止設定 Cookie。這樣就避免廣告聯播網利用 Third Party Cookies 來紀錄使用者瀏覽紀錄了。iOS 上的 Safari 預設是禁止 Third Party Cookies 的 ((結果 Google 發現 Safari 有 Bug 可以繞開這個限制,也利用了這個 Bug,於是就被告了。)) ,而原本 Firefox 打算也改為預設禁止,不過現在延遲了這個計畫。
看起來,未來使用 Cookie 來追蹤的方法會越來越受到限制,於是有許多替代方案出現,像是利用 Flash,或是 HTML5 的 LocalStorage 等等,但都有一些缺點。今天看到有人提出用 ETag 來追蹤,想了一下發現沒什麼破綻,使用者更難防止追蹤了。
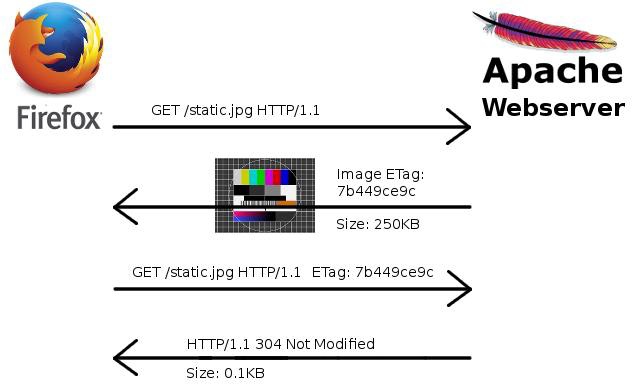
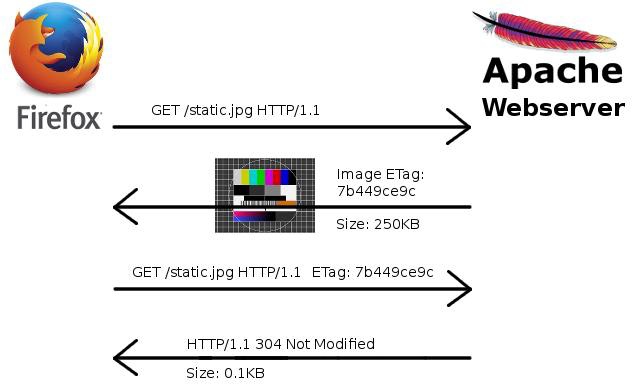
ETag 是用來避免使用者下載已經存在瀏覽器快取裡面的資料,進而加速使用者瀏覽網站速度的功能。大部分的網站並不會常常大改版,於是會有一些 CSS、Javascript、圖片是不常更動的,如果這些資料下載一次後就存在使用者電腦中,下次使用者拜訪網站時,就不需要重新向網站抓取,可以節省頻寬與時間。當瀏覽器第一次下載資料時,網站可以指定檔案的 ETag 值,瀏覽器會記住。下次訪問網站時,瀏覽器會先詢問網站同一個檔案的 ETag 值是否相同,如果一樣就不重新抓取。

ETag 示意圖,取自 http://lucb1e.com/rp/cookielesscookies/
因為瀏覽器會將記住的 ETag 值送回網站,因此網站只要在頁面中插入 1px * 1px 的 GIF,然後針對每個沒有傳 ETag 來的瀏覽器給定一個獨一無二的 ETag 值(並紀錄在資料庫中),下次使用者回訪時,便可以分辨出這個使用者曾經來過這個網站。對於廣告聯播網來說,只需要在每個站台加入這個機制,又可以爽爽紀錄使用者曾經瀏覽過的網站了⋯⋯
Reference: http://lucb1e.com/rp/cookielesscookies/