上一篇文章中,我們建立了簡單的事件。但除了 PV 之外,我們還要追蹤網站上元素的點擊,或是其他特殊的事件。Google Tag Manager 已經有內建一些變數,可以指定條件,讓我們不需要寫程式就能追蹤部份的事件。
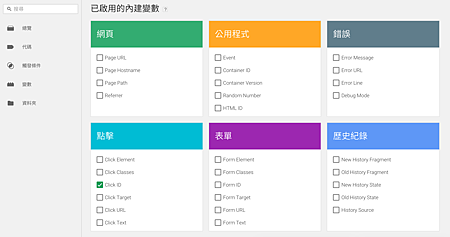
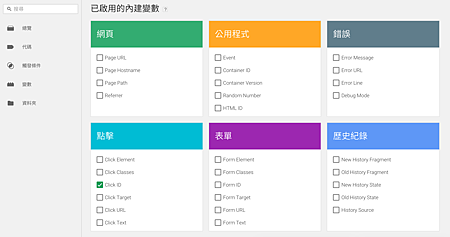
我們必須到「變數」這個 Tab 去啟用這些內建的變數。
目前支援的變數列表如下:
- Page URL
- Page Hostname
- Page Path
- Referrer
- 公用程式
- Event
- Container ID
- Container Version
- Random Number
- HTML ID
- 錯誤
- Error Message
- Error URL
- Error Line
- Debug Mode
- 點擊
- Click Element
- Click Classes
- Click ID
- Click Target
- Click URL
- Click Text
- 表單
- Form Element
- Form Classes
- Form ID
- Form Target
- Form URL
- Form Text
- 歷史紀錄
- New History Fragment
- Old History Fragment
- New History State
- Old History State
- History Source
以下我們以「當使用者點擊頁面上 id 為 “to-be-clicked” 的物件」為例,建立一個事件:
1. 首先到「變數」,啟用「Click ID」這個變數。

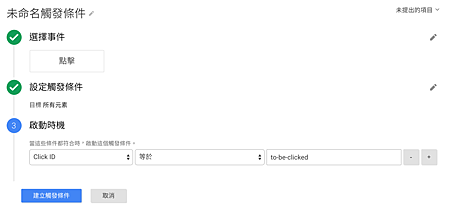
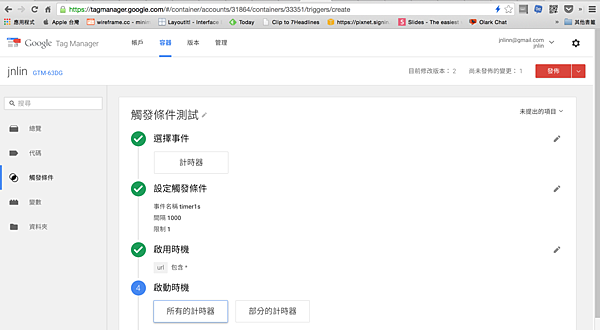
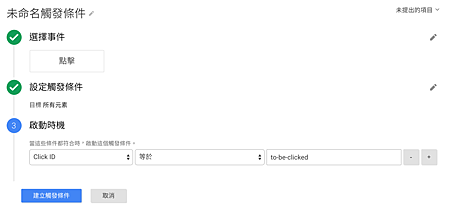
2. 新增一個「觸發條件」,事件類型為「點擊」,觸發條件為「所有元素」,啟動時機為「部分點擊」。接著在啟動時機內設定條件為「Click ID 等於 “to-be-clicked”」。

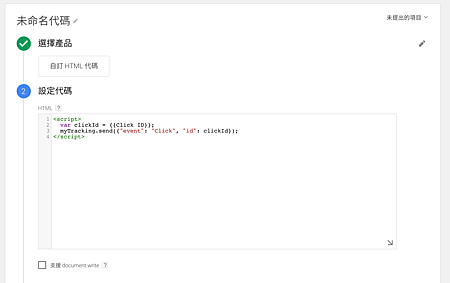
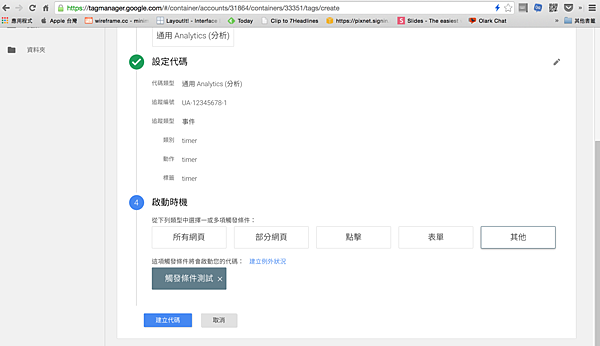
3. 新增一個「代碼」,指定該「觸發條件」要發出的 Event 內容與要記錄到的 Google Analytics ID。
如果我們想設定的變數不在預設列表中,也可以用程式自訂一個變數。作法如下:
1. 新增一個「使用者定義的變數」,類型選擇「自訂 javascript」。
2. 輸入一個 javascript 函式,傳回值為變數值。例如:
function () {return $('body').data('state'); }
表示傳回 <body> 的 state 這個 data attribute。
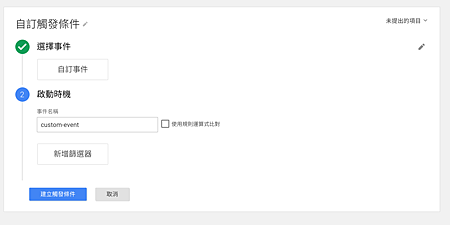
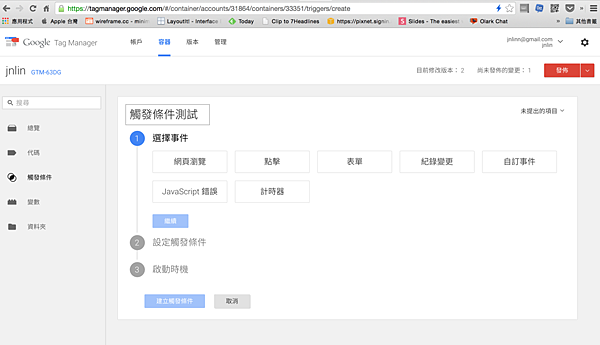
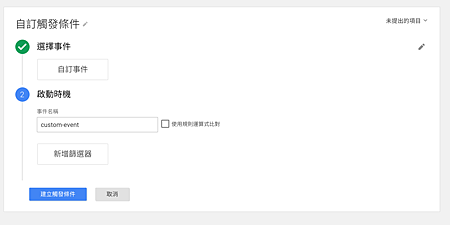
另外,我們也可以在程式裡面觸發 Tag Manager 的自訂事件。首先先建立一個觸發條件,選擇「自訂事件」:

接著在程式內觸發此事件:
dataLayer.push({"event": "custom-event"});