為了收集使用者資料與行為,現代的 Web App 或 Mobile App 都會埋很多 Tracking Code,例如 Google Analytics、Mixpanel 或是 Flurry 之類的。當埋的 Tracking Code 或需要追蹤的事件開始變多的時候,管理就會變的越來越複雜。另外,隨著分工越來越細,工程師們會常常接收到來自產品、數據或營運部門的資料紀錄需求。當資料需求越來愈多的時候,紀錄事件這件事情就變得很瑣碎。尤其,面對的是 Mobile App 時,由於每次要收集新的紀錄時,就必須將 App 重新送審,比起 Web App 來說會花費更多時間。
Google Tag Manager 提供一個「簡單滿足紀錄需求」的介面,讓紀錄事件這件事變得不一定要工程師寫程式來達成。不過需要對寫程式邏輯有一定的熟悉度,對於一般「企劃人員」可能還是有些門檻在。
在 Web 使用 Google Tag Manager 的方式很簡單,直接申請之後,會給你一串 HTML:

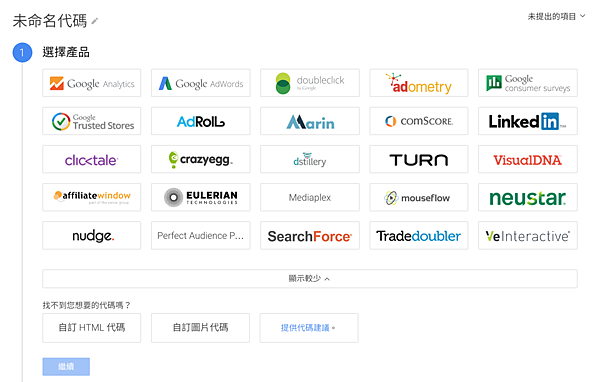
接著要到 Google Tag Manager 的頁面中建立要記錄到的服務。在 Google Tag Manager 介面中選擇「新增代碼」,可看到除了 Google Analytics 以外,還有以下的 Tracking Code 可以選擇:

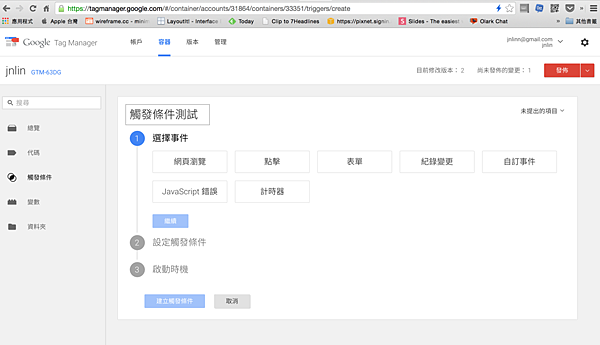
設定完並存檔之後,我們就有一個代碼用來紀錄 Page View 了。接著在「觸發條件」這裡,設定想要追蹤的事件類型:

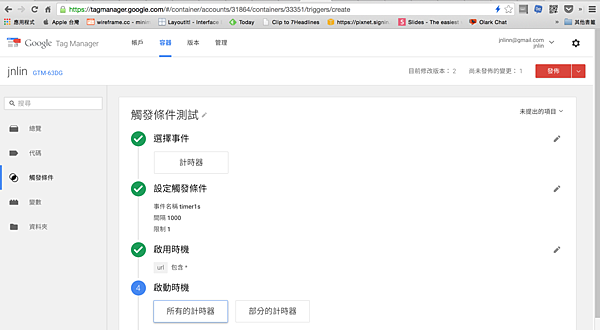
例如,建立一個「計時器」觸發條件,當網頁載入後超過 1 秒鐘,送出 timer1s 事件:

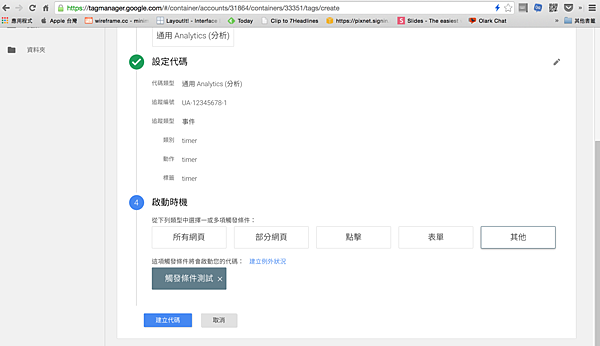
然後回到「代碼」這裡,再建立一個 GA 代碼,但這次「追蹤類型」要選擇「事件」,並且將剛剛建立的觸發條件設定為「啟動時機」:

這樣我們就順利建立了一個事件。最後,要記得要按下右上角的「發布」,剛剛設定的條件才會被佈署到正式的平台上,事件也才會被記錄到 Google Analytics 中:

下一篇文章,將會介紹「自訂事件」與「變數」的設定方式。
One thought on “Google Tag Manager 簡介 (1) – 建立事件”